繼上篇觀察整個專案資料夾結構之後,接著來觀察子層 components 資料夾裡的 HelloWorld.vue 和父層 views 資料夾裡的 Home.vue,會發現 .vue 檔案主要分成三個區塊,以及資料傳遞更新畫面顯示的方式。
使用模版語法(Template Syntax),常見形式為使用 Mustache 語法以雙大括號({{data}})綁定插值。
msg property。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
當 data 改變時將同步更新模版語法中的插值。
msg property 需為字串型別,並透過 props 讓 data 從父層傳入至此。
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
};
</script>
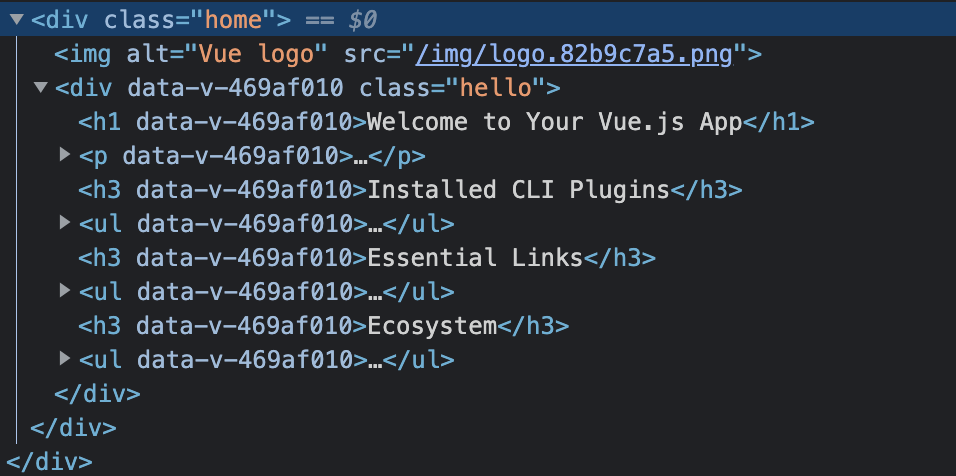
msg property 的內容為「Welcome to Your Vue.js App」,將傳入到子元件 <h1> 綁定的插值,而顯示在畫面上。
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
</div>
</template>

lang 可選用在建立專案時所選擇的前置處理器,另外建議加上 scoped attribute 將樣式限定在該元件內,避免元件影響到全域樣式。
HelloWorld.vue:註解說明 scoped attribute 的用意。
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
h3 {
margin: 40px 0 0;
}
...
</style>
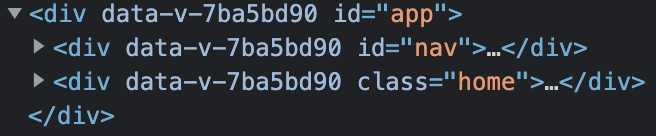
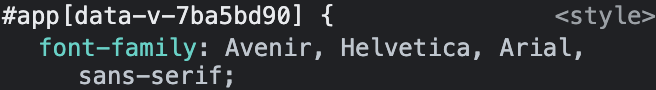
加上 scoped 之後,會讓該元件在編譯時被添加一個以「data-v-」開頭代表唯一值的 attribute 指定作用域。
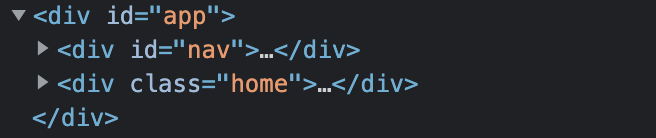
以下一樣透過 DevTools 觀察加上 scoped 在 HTML 結構及 CSS 樣式的前後差異。
<style lang="scss">
<style lang="scss" scoped>

回到 Home.vue 的 <script> 區塊,發現註解寫了一行「@ is an alias to /src」,這是因為 Webpack 預設設置了 resolve.alias,以別名「@」取代路徑「/src」,因此以下兩種寫法實際上都指向同一個 HelloWorld.vue 檔案。
// @ is an alias to /src
import HelloWorld from "/src/components/HelloWorld.vue";
import HelloWorld from "@/components/HelloWorld.vue";
以此類推,Home.vue 的 <template> 區塊,圖片來源原本為「../assets/logo.png」,便可改成「@/assets/logo.png」。
<img alt="Vue logo" src="../assets/logo.png" />
<img alt="Vue logo" src="@/assets/logo.png" />
統一使用 @ 來代表路徑「/src」,不僅簡單易用,還解決了在層層資料夾中計算相對路徑而迷路的問題。
